Щоб максимально поліпшити оформлення Вашого персонального сайту, в системі ЛігаПро була створена система управління банерами. Ця функція дозволяє додавати на своєму сайті банера з гнучкою системою налаштувань.
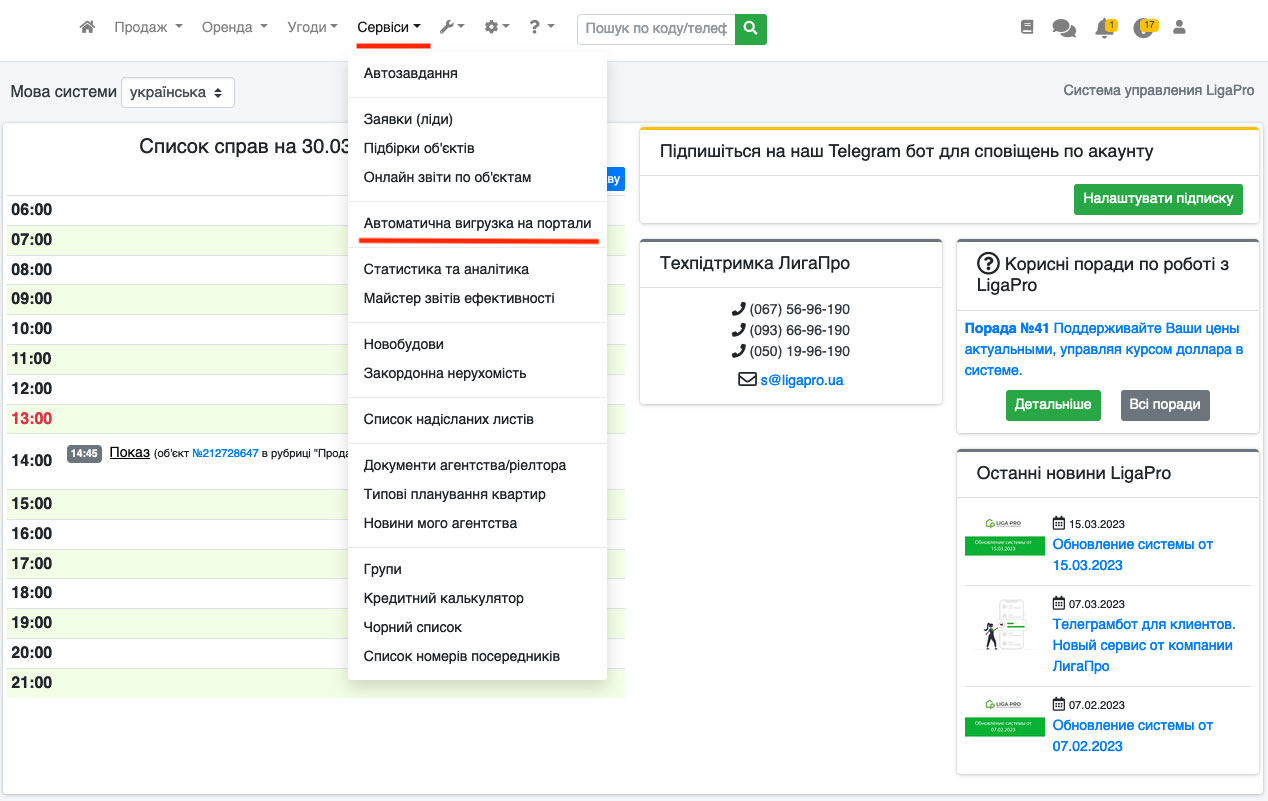
Щоб скористатися цією функцією - зайдіть в пункт «Налаштування - Налаштування банерів зовнішнього сайту» (Рис. 538).
 Рис. 538
Рис. 538
На сторінці, що відкрилася, натисніть на кнопку «Додати блок» (Рис. 539).
 Рис. 539
Рис. 539
На сторінці, яка перед Вами відкрилася, відобразиться форма додавання і налаштування банера (Рис. 540).
 Рис. 540
Рис. 540
Які існують Налаштування банера:
- Назва - тут Ви пишете назву самого банера, зручне і зрозуміле для Вас, коли у Вас буде велика кількість банерів, то Вам буде простіше орієнтуватися в списку банерів, а також шукати банер за назвою;
- Розташування - існує можливість вибрати три варіанти розташування: зверху (банер розташовується під головним меню), знизу (банер розташовується над підвалом сайту), по центру сторінки (в залежності від типу сторінки система автоматично розмістить його по центру);
- Увімкнути/вимкнути – відображати банер на сайті або вимкнути його показ на сайті;
- Вага - дозволяє додатково управляти розташуванням банерів (наприклад, якщо у Вас кілька банерів розташовані зверху на одній сторінці - за допомогою ваги Ви зможете розташувати їх в потрібному порядку, чим більше вага - тим вище банер);
- Зображення - тут Ви завантажуєте фото, яке повинно бути на банері;
- Текст блоку - в текстовому редакторі Ви можете написати текст, який буде розташований на банері, для зручності у Вас є можливість змінювати колір тексту, його розташування, прогалини та абзаци, зробити текст жирним або курсивним.
- Посилання - в цьому пункті Ви можете вказати куди буде вести створюваний Вами банер. Наприклад, Ви можете переадресувати користувача на сторінку відгуків або історію компанії, можна також зробити посилання на Ваш профіль у соціальній мережі або на інші ресурси в інтернеті.
- Текст посилання - щоб ще більше урізноманітнити створювані Вами банера, Ви можете змінювати текст посилання, роблячи банер більш мотиваційним.
- Розмір текст - для простоти налаштування ми додали чотири основних розміра шрифтів. Вибирайте той, який Вам буде більш зручний.
- Колір тексту - у Вас є можливість змінювати колір тексту на банері, використовуючи палітру кольорів.
- Колір фону - тут Ви можете вибрати колір підкладки Вашого банера.
- Сторінки - Ви можете вказати на який зі сторінок Вашого персонального сайту Ви хочете, Щоб відображавля створений Вами банер. Ви можете вибрати певні сторінки для показу банера, можете вибрати відразу всі сторінки сайту.
- Прибрати обводку – видалити чорну рамку по краях банера.
- Тип - тут ви можете вибрати який візуальний вигляд банера буде розміщений на сайті.
Існують наступні типи блоків/банерів:
- Блок тексту, блок зображення (Рис. 541);
 Рис. 541
Рис. 541
- Блок зображення, блок тексту (Рис. 542);
 Рис. 542
Рис. 542
- Блок зображення (Рис. 543);
 Рис. 543
Рис. 543
- Блок тексту (Рис. 544);
 Рис. 544
Рис. 544
- 2 блоки тексту (Рис. 545);
 Рис. 545
Рис. 545
- 3 блоки тексту (Рис. 546);
 Рис. 546
Рис. 546
- 4 блоки тексту (Рис. 547);
 Рис. 547
Рис. 547
- 2 блоки зображення (Рис. 548);
 Рис. 548
Рис. 548
- 3 блоки зображення (Рис. 549);
 Рис. 549
Рис. 549
- 4 блоки зображення (Рис. 550);
 Рис. 550
Рис. 550
- відеоролик (Рис. 551);
 Рис. 551
Рис. 551
- фотогалерея (Рис. 552);
 Рис. 552
Рис. 552
- фотоколлаж (Рис. 553);
 Рис. 553
Рис. 553
- фотоколлаж (велике фото зліва) (Рис. 554);

Рис. 554
- фотоколлаж (велике фото праворуч) (Рис. 555);
 Рис. 555
Рис. 555
- форма зворотнього зв’язку (Рис. 556);
 Рис. 556
Рис. 556
- карта (Рис. 557).
 Рис. 557
Рис. 557
Також, для зручності роботи над банером, з правого боку Ви відразу бачите «попередній пергляд» банера, який Ви створюєте.
Після того, як Ви налаштували банер - необхідно вибрати на якій сторінці він буде відображатися (Рис. 558) і після цього натиснути кнопку 'Зберегти блок'. Тепер створений Вами блок відобразиться на даній сторінці.
 Рис. 558
Рис. 558
Для зручності роботи з великою кількістю банерів існує фільтр за номером блоку, його назвою, за сторінкою на якій він розташований, що дозволить Вам швидко орієнтуватися в списку (Рис. 559). Звертаємо Вашу увагу, що один і той же блок Ви можете додавати на кілька сторінок одночасно.
 Рис. 559
Рис. 559
Якщо Ви все зробили правильно - банер з'явиться на Вашому сайті (Рис. 560).
 Рис. 560
Рис. 560
Навчальне відео по розділу: тут