В системі ЛігаПро передбачена можливість створення унікальних сторінок лендінгів, використовуючи функцію додаткових сторінок на своєму персональному сайті. Для початку необхідно включити додаткову сторінку на якій буде розміщений лендінг. Перейдіть в пункт «Налаштування- Налаштування дизайну зовнішнього сайту» (Рис. 692).
 Рис. 692
Рис. 692
На сторінці, що відкрилася, поставте галочку біля додаткової сторінки, яку Ви хочете використовувати як Лендінг (Рис. 693).
 Рис. 693
Рис. 693
Щоб підготувати додаткову сторінку для Лендінга - зайдіть в пункт «Налаштування - Інформація на сторінках сайту» (Рис. 694).
 Рис. 694
Рис. 694
На сторінці, виберіть тип Лендінга (Рис. 695).
 Рис. 695
Рис. 695
І в типі сторінки виберіть необхідний вид Лендінга (Рис. 696).
 Рис. 696
Рис. 696
Існує кілька типів Лендінгов:
- Лендінг без верхньої частини;
- Лендінг без меню сайту;
- Лендінг без нижньої частини;
- Лендінг без меню сайту і верхньої частини;
- Лендінг без меню сайту і нижньої частини;
- Лендінг без верхньої і нижньої частини;
- Лендінг без меню сайту, верхній і нижній частині.
Ви можете вибрати також задній фон Лендінга (Рис. 697). Доступна повна палітра кольорів.
 Рис. 697
Рис. 697
Окремо існує опція виведення даного посилання в основне меню. Для цього поставте галочку в пункті 'Винести на верхній рівень меню' (Рис. 698).
 Рис. 698
Рис. 698
Тепер даний Лендінг буде доступний з основного меню на Вашому персональному сайті (Рис. 699).
 Рис. 699
Рис. 699
Після того, як Ви обрали всі налаштування, натисніть кнопку 'Зберегти налаштування'.
Рекомендуємо Вам також скопіювати і зберегти унікальне посилання на Ваш лендінг. Щоб подивитися посилання на Ваш лендінг - зайдіть на свій персональний сайт і знайдіть посилання на Ваш лендінг (Рис. 700). Після цього натисніть праву кнопку миші і в меню, виберіть пункт «Копіювати посилання».
 Рис. 700
Рис. 700
Просто перейдіть за посиланням лендінга і в рядку браузера Ви побачите посилання на Ваш лендінг, яке можна скопіювати (Рис. 701).
 Рис. 701
Рис. 701
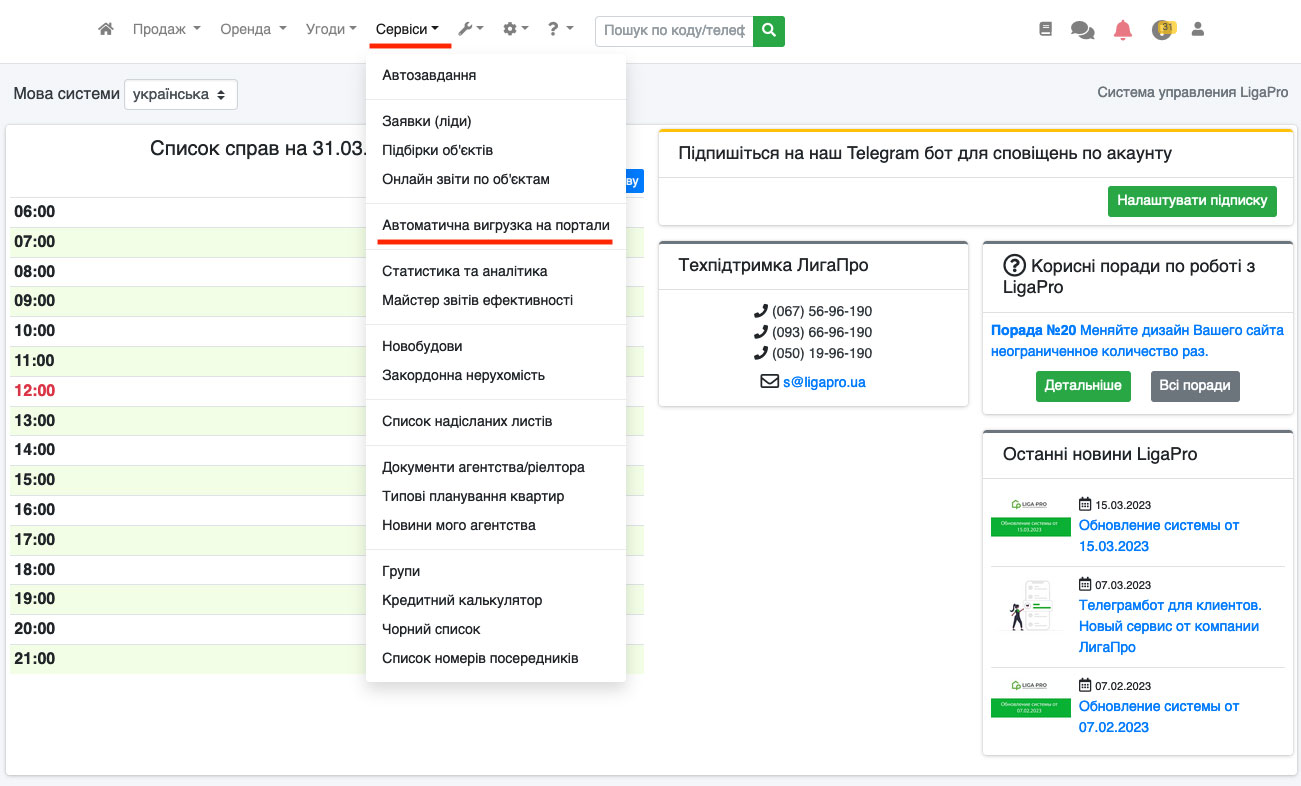
Після того, як ми налаштували сторінку лендінга - можна переходити до його наповнення. Для цього треба зайти в пункт 'Налаштування -Налаштування банерів зовнішнього сайту' (Рис. 702).
 Рис. 702
Рис. 702
На сторінці, натисніть на кнопку 'Додати блок' (Рис. 703).
 Рис. 703
Рис. 703
Тепер розглянемо докладніше сторінку додавання блоку (банера).
Перше, що Вам необхідно зробити - це задати назву блоку (щоб потім Вам було простіше орієнтуватися в списку блоків). Після цього треба обрати розташування блоку. Існує 3 типи розташування: зверху сторінки, по центру сторінки і знизу сторінки (Рис. 704).
 Рис. 704
Рис. 704
Тип блоку. Один з найважливіших параметрів. За допомогою цього параметра ви задаєте зовнішній вигляд блоку (банера). Існують наступні типи блоків:
- Блок тексту, блок зображення (Рис. 705);
 Рис. 705
Рис. 705
- Блок зображення, блок тексту (Рис. 706);
 Рис. 706
Рис. 706
- Блок зображення (Рис. 707);
 Рис. 707
Рис. 707
- Блок тексту (Рис. 708);
 Рис. 708
Рис. 708
- 2 блоки тексту (Рис. 709);
 Рис. 709
Рис. 709
- 3 блоки тексту (Рис. 710);
 Рис. 710
Рис. 710
- 4 блоки тексту (Рис. 711);
 Рис. 711
Рис. 711
- 2 блоки зображення (Рис. 712);
 Рис. 712
Рис. 712
- 3 блоки зображення (Рис. 713);
 Рис. 713
Рис. 713
- 4 блоки зображення (Рис. 714);
 Рис. 714
Рис. 714
- відеоролик (Рис. 715);
 Рис. 715
Рис. 715
- фотогалерея (Рис. 716);
 Рис. 716
Рис. 716
- фотоколаж (Рис. 717);
 Рис. 717
Рис. 717
- фотоколаж (велике фото ліворуч) (Рис. 718);
 Рис. 718
Рис. 718
- фотоколаж (велике фото праворуч) (Рис. 719);
 Рис. 719
Рис. 719
- форма відправки повідомлення (Рис. 720);
 Рис. 720
Рис. 720
- карта (Рис. 721);
 Рис. 721
Рис. 721
Вкажіть вагу блоку. Вага - це параметр для сортування і чим більше вага, тим вище розташований банер.
Залежно від типу блоку у Вас відкриваються додаткові поля налаштування. Наприклад, для вказівки тексту в блоках, завантаження зображень, вказівки посилання на відео або іншого контенту. (Рис. 722).
 Рис. 722
Рис. 722
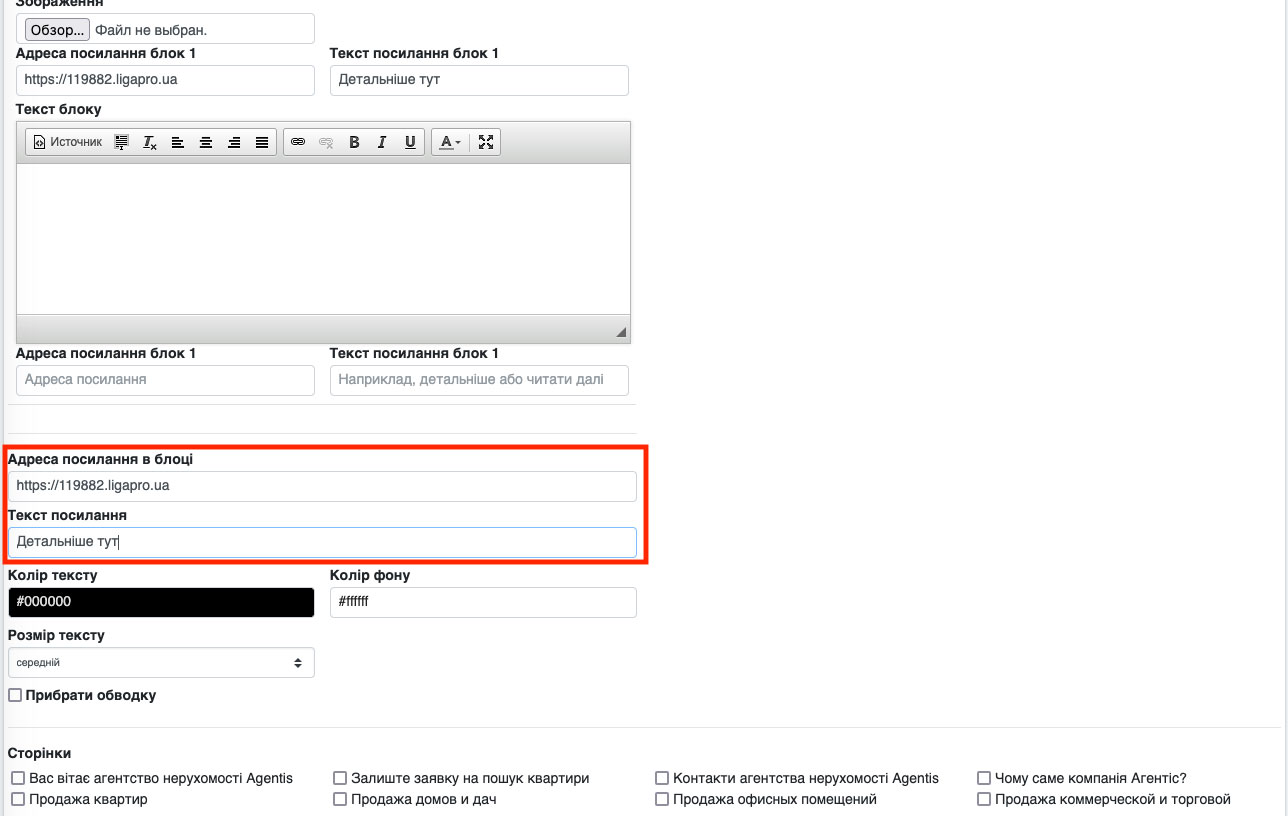
Після того, як Ви додали текст і завантажили потрібні зображення - Ви можете вказати посилання. Наприклад, якщо Ви хочете, щоб клієнт при натисканні на банер потрапляв на якусь іншу сторінку або сайт - просто вкажіть посилання для перенаправлення клієнта. Також Ви можете вказати текст посилання, зробивши банер ще більш привабливим (Рис. 723).
 Рис. 723
Рис. 723
Ви можете вибрати розмір тексту на банері. Доступні 6 розмірів: маленький, середній, збільшений, великий, величезний, гігантський. Вибирайте той, який більш підходить для Вашого банера. Ви можете вибрати колір тексту з палітри кольорів, а також задній фон банера.
Якщо напроти пункту 'Прибрати обведення' Ви поставите галочку, то банер буде відображатися без обведення по боках, створюючи ефект об'ємного простору (Рис. 724).
 Рис. 724
Рис. 724
Після того, як Ви налаштували банер - необхідно вибрати на якій сторінці він буде відображатися (Рис. 725). Після цього натиснути кнопку 'Зберегти блок'. Тепер створений Вами блок відобразиться на даній сторінці.
 Рис. 725
Рис. 725
Звертаємо Вашу увагу, що один і той же блок Ви можете додавати на кілька сторінок одночасно.
Не існує ніяких обмежень на кількість блоків і їх розміщення. Створюйте необмежену кількість блоків.
Як приклад, пропонуємо Вам розглянути створені нами Лендінги за допомогою даної системи створення банерів:
https://redu.com.ua/page102/
https://redu.com.ua/page101/
Навчальне відео по розділу: тут